Assalamualaikum.
Beberapa saat yang lalu saya sudah share cara membuat share button radiculously responsive dibawah postingan blog.Di kesempatan kali ini saya akan share cara membuat share button dari situs sharethis yang memiliki style yang berbeda dari share button lainnya.
Fungsi dari pemasangan sharethis button ini ialah untuk menggantikan fungsi share buton bawaan blogger,karena share button bawaan blogger dinilai memiliki beberapa kekurangan dari segi style dan fungsi.
Untuk mendapatkan sharethis button secara aman ialah dengan mengunjungi situsnya terlebih dahulu untuk mendapatkan kode,lalu kode tersebut di masukkan kedalam template blogger.
Bagi anda yang ingin sekali memasang sharethis button di blog anda namun belum mengerti caranya,berikut langkah-langkahnya.
A.Cara mendapatkan kode sharethis button
1.Silahkan anda kunjungi situs www.sharethis.com,lalu lakukanlah registrasi,agar lebih cepat anda dapat menggunakan akun facebook dan google plus untuk masuk.
2.Dihalaman homepage sharethis.com,silahkan anda klik Get Tools,seperti contoh gambar dibawah ini.
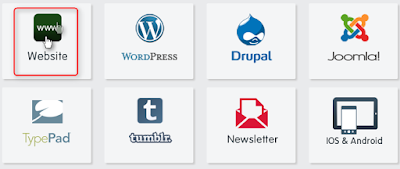
3.Berikutnya anda akan diminta untuk memilih platform yang di gunakan,karena platform blogger disitu tidak ada maka silahkan anda pilih dan klik www (website),seperti contoh gambar dibawah ini.
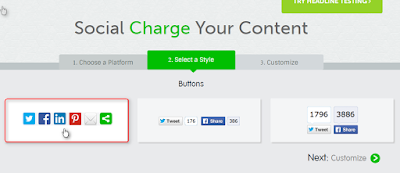
4..Berikutnya akan muncul style share button yang sudah tersedia,silahkan anda pilih yang kira-kira anda sukai seperti contoh gambar dibawah ini.
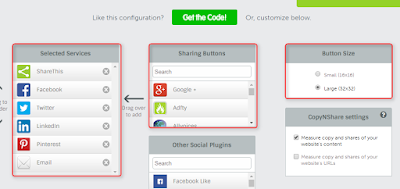
5.Berikutnya silahkan anda lakukan kostumisasi share button yang akan anda gunakan,seperti contoh gambar dibawah ini.
Coba anda perhatikan gambar diatas,di halaman tersebut ada beberapa opsi yang cukup menarik,diantaranya adalah:
- Selected Service,memungkinkan kita memilih dan menghapus layanan share button ke media sosial yang akan kita gunakan,kita dapat menggantinya sesuai dengan selera kita.
- Sharing button,adalah layanan share button ke media sosial yang sudah disediakan oleh pihak sharethis,kita dapat memilih dan memindahkannya ke Selected Service.
- Button Size,adalah ukuran dari share button yang akan kita gunakan,disana terdapat 2 size yaitu 16x16 (kecil) dan 32x32(besar).
6.Jika anda telah selesai mengedit? berikutnya silahkan anda klik Get Code.
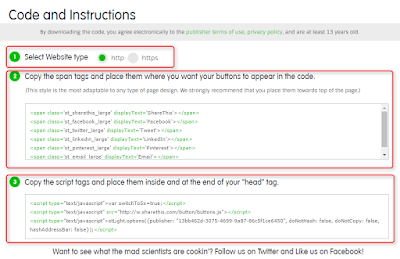
7.Nanti akan muncul kode seperi contoh gambar dibawah ini.
Coba anda perhatikan gambar diatas.
- Untuk nomor 1,silahkan anda pilih website tipe,http atau https,karena pada umumnya blogger menggunakan http,maka pilihlah yang http.
- Untuk Nomor 2,adalah kode HTML yang berfungsi sebagai pemanggil script yang dapat dipasang dibagian blog seperti bagian posting dan sidebar.
- Untuk Nomor 3,adalah kode script yang biasanya dipasang dibagian atas kode </head> pada template blogger.
B.Cara memasang ShareThis button di blogger
1.Silahkan buka tab baru pada browser,lalu login ke blogger.com seperti biasa.
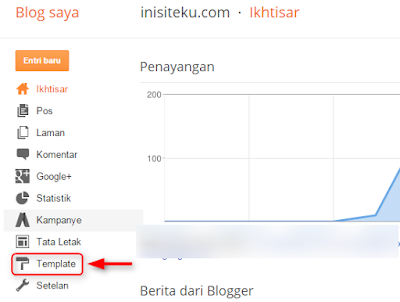
2.Berikutnya silahkan anda klik Template > Edit HTML.
3.Seperti yang kita ketahui bahwa kode yang kita dapat di situs sharethis adalah seperti contoh gambar dibawah ini (harap perhatikan baik-baik!).
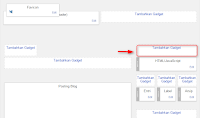
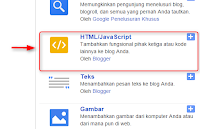
4.Silahkan anda masukkan kode nomor 3 diatas kode
</head>
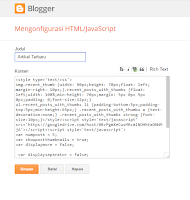
5.Lalu masukkan kode nomor 2 dibawah kode
atau
atau
(jika anda ingin meletakkan share button dibawah posting).
Jika anda ingin meletakkan share button diatas posting blog,maka silahkan anda letakkan kode tersebut dibawah kode
atau dibawah kode
<div class='post-footer-line post-footer-line-1'>atau
<div class='post-footer-line post-footer-line-2'>atau
<data:post.body/>(jika anda ingin meletakkan share button dibawah posting).
Jika anda ingin meletakkan share button diatas posting blog,maka silahkan anda letakkan kode tersebut dibawah kode
<div class='post-header'>atau dibawah kode
<div class='post-header-line-1'/>6.Berikutnya silahkan anda klik Save untuk menyimpan perubahan.
Silahkan anda kinjungi blog anda,maka sharethis button telah muncul di halaman posting blog anda.
Bagaimana? Cukup mudah bukan?
Demikianlah cara memasang sharethis button di posting blogger,semoga mudah anda fahami dan bermanfaat.
Terimakasih telah berkunjung.
Assalamualaikum.