Bagi anda yang sudah terbiasa memodifikasi template blogger,anda tentunya sudah mengenal apa itu Label yang biasanya terletak dibagian sidebar blog.
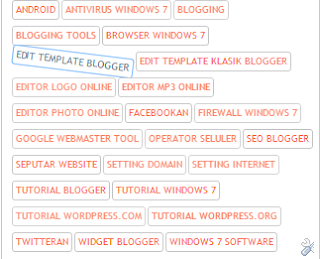
Bagi anda yang ingin memodifikasi widget Label menjadi lebih menarik mungkin ada baiknya anda mencoba memodifikasi dengan tampilan cloud bergerak.Contoh tampilannya seperti contoh gambar dibawah ini.
Jika label yang tersentuh oleh kursor maka secara otomatis label tersebut akan bergerak memutar beberapa derajat dan berganti warna.
Anda sudah tidak sabar lagi untuk mencobanya?
1.Langkah pertama yang anda harus lakukan adalah login ke blogger.com
2.Berikutnya silahkan anda klik Template > Edit HTML.
3.Berikutnya silahkan anda copy kode CSS dibawah ini.
/* Label style cloud ----------------------------------------------- */ .label-size { margin:0 2px 6px 0; padding:3px; text-transform:uppercase; border:solid 1px #C6C6C6; border-radius:3px; float:left; text-decoration:none; font-size:10px; color:#666 } .label-size:hover { border:1px solid #6BB5FF; text-decoration:none; -moz-transition:all .5s ease-out; -o-transition:all .5s ease-out; -webkit-transition:all .5s ease-out; -ms-transition:all .5s ease-out; transition:all .5s ease-out; -moz-transform:rotate(7deg); -o-transform:rotate(7deg); -webkit-transform:rotate(7deg); -ms-transform:rotate(7deg); transform:rotate(7deg); filter:progid:DXImageTransform.Microsoft.Matrix(M11=0.9961946980917455,M12=-0.08715574274765817,M21=0.08715574274765817,M22=0.9961946980917455,sizingMethod='auto expand'); zoom:1 } .label-size a { text-transform:uppercase; float:left; text-decoration:none } .label-size a:hover { text-decoration:none }
4.Berikutnya silahkan anda paste kode yang saya berikan diatas tepat diatas kode ]]></b:skin>.5.Silahkan anda klik save untuk menyimpan pengaturan.
Apakah sudah selesai? belum!
Langkah berikutnya adalah mengganti pengaturan style widget label blogger menjadi style cloud,caranya:
1.Kembali ke dashboard blogger,selanjutnya anda klik tata letak.
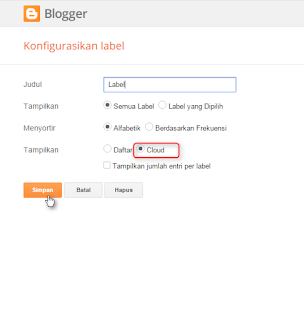
2.Di halaman tata letak silahkan anda klik edit pada widget label,seperti contoh gambar dibawah ini.
3.Berikutnya silahkan anda pilih style yang cloud,jika sudah sudah silahkan anda klik simpan,seperti contoh gambar dibawah ini.
Silahkan anda kunjungi blog anda,maka anda akan melihat widget label di blog anda kini telah berubah.
Bagaimana? cukup menarik bukan?
Demikianlah cara membuat label cloud bergerak di blogger.com.
Terimakasih telah berkunjung dan semoga bermanfaat.
Assalamualaikum.




2 komentar
Manteb mas
terimakasih atas kunjungannya
Berkomentarlah dengan kata-kata yang baik dan dilarang mencantumkan link berbau pornografi,iklan