Assalamualaikum.
Jika anda sedang membangun sebuah blog di blogger.com atau sekedar mengotak-atiknya sebaiknya anda juga memperhatikan keberadaan follow button.Disamping dapat membuat tampilan blog menjadi lebih baik,social follow button juga mempermudah pembaca blog untuk mengikuti update terbaru blog yang kita miliki di social akun social media yang mereka miliki,maupun melalui rss.
Pemasangan follow button pada umumnya terletak di bagian menu,bawah postingan,pop-up dan sidebar.Cara yang paling mudah adalah memasangnya dibagian sidebar blog,karena kita hanya perlu memasukkan sedikit kode HTML di pada menu tata letak blog.
Bagi anda yang ingin memasang follow button di bagian sidebar blog,baiklah karena di tutorial kali ini saya akan share caranya.
Berikut cara memasang follow button di sidebar blog.
1.Pertama-tama yang harus anda adalah login di www.blogger.com dengan menggunakan akun yang anda miliki.
2.Di halaman dashboard,silahkan anda klik salah satu nama blog yang anda miliki (apabila blog yang anda miliki di blogger.com lebih dari 1).Contoh seperti gambar dibawah ini.
.
3.Di halaman berikutnya,silahkan anda klik tata letak,seperti contoh gambar dibawah ini.
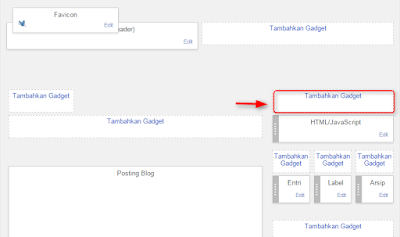
4.Jika anda telah memasuki halaman pengaturan tata letak (layout),silahkan anda klik tambah gadget pada bagian layout sidebar,seperti contoh gambar dibawah ini.
5.Nanti akan muncul tab kecil yang didalamnya berisi gadget yang dapat dipasang di blog,silahkan anda cari dan klik gadget HTML/JavaScript,seperti contoh gambar dibawah ini.
6.Berikutnya silahkan anda masukkan kode HTML dibawah ini.
<center><a href="http://www.facebook.com/inisiteku" imageanchor="1" style="margin-left: 0em; margin-right: 0.5em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwRnV2-ICHSye4VcEuzWGh17WVSGn5uFVNwqlcuW0TuKodOs9tDQftKjGjVV6-RADAS3gxv5ul3DgIEVYeFAosxsHsiAFq68U4dzkwsu4ApLivSdLArKuw7onJR-bZfHP1eT86Dk5b7sCS/s32/facebook32x32.png" /></a><a href="http://twitter.com/inisiteku" imageanchor="1" style="margin-left: 0em; margin-right: 0.5em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_XwxIeoxbVVw2CmO8StIs2ViVASwmktLZ6_xwOPeLmjf4MemPLs4evbpHWGXdZaKrF7j67pOnyt2Ko1dy8OWhG64kjh-XBnNv0yFAG7EvDk_ADqJfOBxWA9m5mKLcBaky7xHi3npiC2xU/s32/twitter32x32.png" /></a><a href="https://plus.google.com/101445120067001544041" imageanchor="1" style="margin-left: 0em; margin-right: 0.5em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghX-BeKyEN3ac4pcjRVWyfZeOMwbeuMPSkBFBjxhLwPYE87j_XL24iajr8W01dO1jxxY0aqXCg_ISFz7C793GDxLu1z72lQul4XmV0EPqrz6sqpRtpySjxH8jCzsJjC004B2j2C6KL3Tuy/s32/plus32x32.png" /></a><a href="http://feeds.feedburner.com/inisitekucom" imageanchor="1" style="margin-left: 0em; margin-right: 0em;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieNXoZkU2EuEaHunmR1ilAX3GQXQjGQzkuuoxBKzGsqiK1HW2DJyfGhR77dcTufeGch001NT71INetWYtCwBVJjf6NFdcFSvFV9f0DkPEGji1TkXmY1p8rTLXL6PU6fmighrvoJlUx00bY/s32/rss32x32.png" /></a></center>
Keterangan:
- Teks yang saya beri warna merah adalah ID dari fecebook,twitter,google plus,rss feed,silahkan anda ganti dengan ID anda masing-masing,
7.Jika sudah,berikutnya silahkan anda klik save atau simpan.
Silahkan anda kunjungi blog yang anda miliki,maka follow button telah muncul di bagian sidebar blog yang anda miliki.
Jika anda terbiasa dengan kode-kode,maka anda akan dapat langsung memodifikasi kode yang sudah saya berikan diatas diantaranya adalah mengganti icon dan masih banyak lagi yang lainnya,karena saya yakin anda pasti lebih kreatif daripada saya.
Bagaimana? menarik bukan?
Terimkasih telah berkunjung dan semoga bermanfaat.
Assalamualaikum.






Berkomentarlah dengan kata-kata yang baik dan dilarang mencantumkan link berbau pornografi,iklan