Assalamualaikum.
Warna pada sebuah blog merupakan suatu hal yang penting,dimana keberadaannya akan menjadi ciri khas dari sebuah blog selain logo maupun layout.Dengan warna yang menarik dan tidak menyilaukan mata,tentunya akan menjadi nilai tambah tersendiri bagi blog yang kita miliki.
Untuk itu kita perlu melakukan perubahan warna pada blog yang kita miliki,yang tentunya jika kita menggunakan blogger.com sebagai platform untuk blogging kita dapat merubahnya pada pengaturan edit HTML maupun pada pengaturan desainer template.
Bagi anda yang sedang memodifikasi warna sebuah template blogger,tentunya anda memerlukan kode warna yang bisa anda dapatkan baik dari generator kode warna online,maupun aplikasi.
Namun,tahukah anda bahwa ada sebuah generator kode warna online yang dapat dipasang di blogger?
Dengan adanya generator kode warna yang kita pasang di blog,tentunya akan mempermudah diri kita sendiri mencari kode warna yang kita perlukan,selain itu juga dapat lebih menghemat waktu.
Nah,bagaimana cara membuat generator kode warna sendiri di blog?
Berikut cara membuat generator kode warna online di blogger.
1.Pertama-tama yang anda harus lakukan adalah login ke blogger.com.
2.Di halaman dashboard blogger,silahkan anda klik laman,seperti contoh gambar dibawah ini.
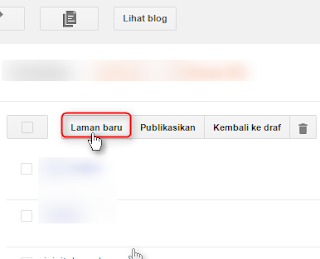
3.Di halaman berikutnya silahkan anda klik Laman baru seperti contoh gambar dibawah ini.
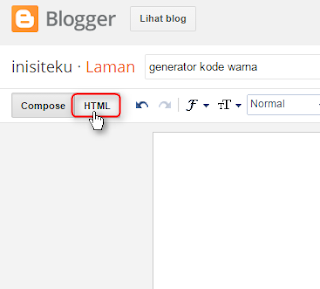
4.Di halaman berikutnya,silahkan anda masukkan judul dari laman yang anda buat,misalnya generator kode warna online,seperti contoh gambar dibawah ini.
5.Untuk penulisan input konten,silahkan masuk ke mode penulisan HTML dengan cara klik HTML,seperti contoh gambar dibawah ini.
6.Berikutnya,silahkan anda masukkan kode berikut ini.
<div style="text-align: center;"> </div> <div style="text-align: center;"> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab" height="430" width="400"> <param name="movie" value="http://e-infotainment.com/applications/color-code- generator/v1/trixcgv1.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#cccccc" /> <embed src="http://e-infotainment.com/applications/color-code-generator/v1/trixcgv1.swf" quality="high" bgcolor="#cccccc" width="400" height="430" name="flash" align="middle" play="true" loop="false" quality="high" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"> </embed> </object></div>
8.Untuk melihat hasilnya,silahkan anda klik lihat,seperti contoh gambar dibawah ini.
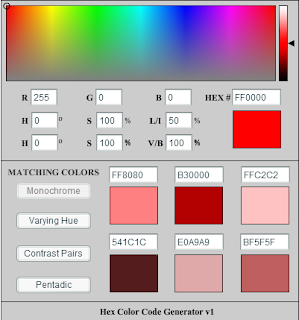
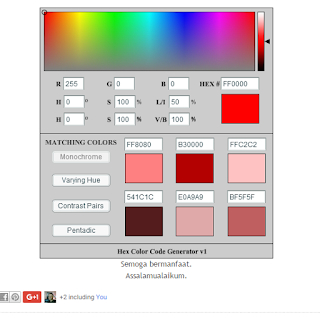
9.Kira-kira tampilan generator kode warna yang anda buat akan seperti gambar dibawah ini.
Selamat! kini anda mempunyai sebuah generator kode warna online di blog yang anda miliki.
Kode yang saya berikan pada langkah nomor 6 diatas juga dapat dipasang di area sidebar.
Bagaimana? cukup menarik bukan?
Demikianlah cara membuat generator kode warna online di blogger.
Semoga bermanfaat dan terimakasih telah berkunjung.
Assalamualaikum.