Assalamualaikum.
Beberapa saat yang lalu saya sudah share cara menyimpan file JS di yourjavascript.com yang seharusnya berjudul cara host file JS online menggunakan situs javascript,karena terlalu panjang makanya saya singkat saja judulnya.
Di kesempatan kali ini saya akan share cara host file JS dengan memanfaatkan fasilitas penyimpanan dari Google yaitu Google Drive.
Seperti yang kita ketahui,Google Drive adalah media penyimpanan online milik google yang memiliki kapasitas penyimpanan yang besar,untuk dapat mengakses Google Drive anda harus memiliki akun Google.
Berikut cara host file JS di Google Drive
1.Pertama-tama anda silahkan anda kunjungi Google Drive,dengan menggunakan akun Google yang anda miliki.
2.Di Google Drive,silahkan anda upload file JS yang anda miliki,dengan cara klik unggah file (bahasa indonesia),seperti contoh gambar berikut ini.
3.Setelah anda berhasil mengupload file JS maka akan langsung muncul file JS yang anda upload tersebut,seperti contoh gambar dibawah ini.
4.Berikutnya,silahkan anda klik kanan pada file JS tersebut (apabila anda mmenggunakan PC dengan mouse),lalu klik bagikan seperti contoh gambar berikut ini.
5.Berikutnya akan muncul pop-up,silahkan anda klik lanjutan,seperti contoh gambar dibawah ini.
6.Berikutnya silahkan anda klik ubah pada peizinan siapa saja yang dapat mengakses file JS tersebut,seperti contoh gambar dibawah ini.
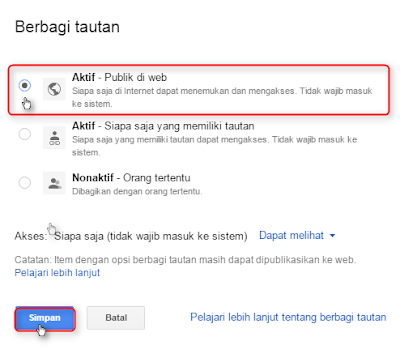
7.Berikutnya,silahkan anda pilih opsi yang publik,lalu anda klik simpan seperti contoh gambar dibawah ini.
8.Berikutnya,silahkan anda copy kode URL file JS yang dapat anda bagikan,seperti contoh gambar dibawah ini.
9.Kode URL file JS yang kita dapat dari google drive adalah seperti berikut ini.
https://drive.google.com/file/d/<span style="color: red;">0Bxxxxxxxxx-xxxxxxxxxxOEk/view?usp=sharing
10.Agar kode dapat digunakan dan berjalan dengan baik,maka silahkan anda modifikasi kode tersebut menjadi seperti berikut ini.
https://googledrive.com/host/0Bxxxxxxxxx-xxxxxxxxxxOEk/
11.Silahkan anda copy kode URL file JS yang sudah anda modifikasi tadi,dan kode sudah dapat digunakan dengan cara memasukkan di atas kode </head>pada template blogger.
Demikianlah tutorial sederhana tentang bagaimana caranya host file JS di google drive.
Semoga tutorial yang amat sederhana ini mudah difahami.
Terimakasih telah berkunjung dan semoga bermanfaat.
Assalamualaikum.