Assalamualaikum.
Teks berjalan atau yang lebih dikenal lagi dengan sebutan marquee adalah sebuah efek yang digunakan agar teks atau tulisan menjadi berjalan.Jika anda sering berkunjung ke berbagai blog,maka anda pasti pernah melihat marquee ini diletakkan di bagian antara header dan posting blog.
Apakah anda ingin mencobanya?
Baiklah,jika anda ingin mencobanya, maka di kesempatan kali ini saya akan share caranya.
Untuk membuat sebuah efek marquee,kita membutuhkan kode HTML agar efek marquee ini bekerja dengan baik.
KODE DASAR TEKS BERJALAN (MARQUEE)
Sebelum kita melangkah ke berbagai variasi efek marquee,tentunya kita harus mengenal kode dasar HTML untuk efek marquee.
Kode dasarnya adalah seperti berikut ini:
<marquee>GANTI DENGAN TEKS YANG ANDA SUKA</marquee>
Maka hasilnya adalah sebagai berikut:
KODE TEKS BERJALAN (MARQUE) MEMANTUL KEKANAN DAN KEKIRI
Jika anda telah memahami kode dasar teks berjalan (marquee) maka kita dapat memvariasikan kode tersebut,diantaranya adalah dengan membuat marquee memantul,sehingga marquee akan tampak memantul ke kanan dan kekiri.Untuk menambahkan efek memantul ini,maka kita perlu menambahkan kode behavior="alternate" .
Kode marquee dengan efek memantul dari ujung ke ujung (alternate):
<marquee behavior="alternate">GANTI DENGAN TEKS YANG ANDA SUKA</marquee>
Maka hasilnya adalah sebagai berikut:
Anda juga dapat memvariasikan efek marquee memantul ini agar berhenti saat tersentuh kursor,caranya adalah menambahkan kode
behavior="alternate" dan kode
onmouseover="this.stop()" onmouseout="this.start()" .
Kode marquee dengan efek memantul dari ujung ke ujung (alternate)dan berhenti saat disentuh kursor:
<marquee behavior="alternate" onmouseover="this.stop()" onmouseout="this.start()">GANTI DENGAN TEKS YANG ANDA SUKA</marquee>
Maka hasilnya adalah sebagai berikut:
KODE TEKS BERJALAN (MARQUEE) DARI KIRI KE KANAN
Anda juga dapat melakukan variasi marquee yaitu marquee bergerak dari kiri kekanan tentunya dengan menambahkan kode
direction="right" .
Kode marquee dengan efek bergerak dari kiri ke kanan:
<marquee direction="right">GANTI DENGAN TEKS YANG ANDA SUKA</marquee>
Maka hasilnya adalah sebagai berikut:
KODE TEKS BERJALAN (MARQUEE) DENGAN TITLE
Memungkinkan anda untuk menambahkan title (judul ) pada marquee.Saat marquee tersentuh oleh kursor maka akan muncul title,tentunya dengan menambahkan kode
title="judul dari marquee".
Kode marquee dengan title:
<marquee title="MASUKKAN TITLE NYA DISINI">GANTI DENGAN TEKS YANG ANDA SUKA</marquee>
Maka hasilnya adalah sebagai berikut:
KODE TEKS BERJALAN (MARQUEE) DENGAN LEBAR YANG DAPAT DIATUR
Anda juga dapat mengatur lebar (width) efek marquee dengan menambahkan nilai persen,semakin besar nilai persen yang anda gunakan maka efek marquee akan semakin lebar.Disini saya akan menggunakan dengan nilai
70% maka kita perlu memasukkan kode
width="70%" dan anda dapat mengganti nilai
70% sesuai dengan selera anda.
Kode marquee dengan lebar:
<marquee width="70%">GANTI DENGAN TEKS YANG ANDA SUKA</marquee>
Maka hasilnya adalah sebagai berikut:
KODE TEKS BERJALAN (MARQUEE) DENGAN BACKGROUND BERWARNA
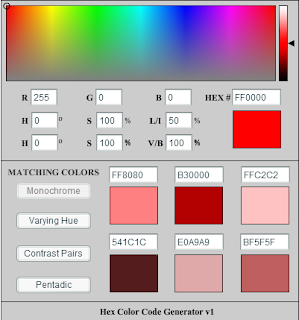
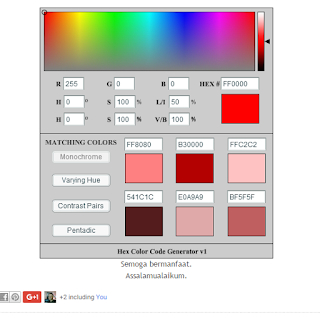
Anda juga dapat memberikan warna pada background marquee yang akan anda buat.Untuk kode warna dapat anda cari
disini. Agar background marquee berwarna maka kita perlu menambahkan kode
bgcolor="#fb6a46",dimana kode
#fb6a46 adalah kode warna dan anda dapat menggantinya dengan kode warna yang anda inginkan.
Kode marquee dengan background berwarna:
<marquee bgcolor="#FB6A46">GANTI DENGAN TEKS YANG ANDA SUKA</marquee>
Maka hasilnya adalah sebagai berikut:
KODE TEKS BERJALAN (MARQUEE) DENGAN SPEED YANG DAPAT DIATUR
Anda juga dapat mengatur cepat-lambatnya marquee dengan cara menambahkan kode
scrollamount="15" .Angka
15 adalah kecepatan dari marquee,disini saya akan memasukkan angka
15 dan anda dapat menggantinya sesuai dengan selera anda.
Kode marquee dengan speed:
<marquee scrollamount="15">GANTI DENGAN TEKS YANG ANDA SUKA</marquee>
Maka hasilnya adalah sebagai berikut:
KODE TEKS BERJALAN (MARQUEE) BERGERAK DARI ATAS KEBAWAH
Anda juga dapat membuat variasi marquee agar marquee bergerak dari atas kebawah.
Kode marquee bergerak dari atas kebawah:
<marquee direction="down">GANTI DENGAN TEKS YANG ANDA SUKA</marquee>
Maka hasilnya adalah sebagai berikut ini:
KODE TEKS BERJALAN (MARQUEE) DENGAN JEDA WAKTU (DELAY)
Anda juga dapat melakukan variasi marquee dengan menambahkan waktu jeda (delay) beberapa detik dengan menambahkan kode
scrolldelay="1000".Angka
1000 adalah nilai jeda waktu yang berarti 1 detik. Disini saya akan menggunakan delay dengan nilai
1000 dan anda dapat menggantinya dengan nilai yang anda sukai.
Kode marquee dengan delay 1 detik:
<marquee scrolldelay="1000">GANTI DENGAN TEKS YANG ANDA SUKA</marquee>
Maka hasilnya adalah sebagai berikut ini:
KODE TEKS BERJALAN (MARQUEE) DENGAN LINK
Anda juga dapat menyisipkan link kedalam marquee,sehingga apabila marquee tersebut di klik maka akan mengarah ke URL tujuan.Untuk menambahkan link maka kita perlu memasukkan kode
<a href="url link">judul link</a>
Kode marquee dengan link:
<marquee><a href="MASUKKAN LINK URL DISINI">GANTI DENGAN KATA YANG ANDA SUKA</a></marquee>
Maka hasilnya adalah sebagai berikut ini:
KODE TEKS BERJALAN (MARQUEE) BERGERAK DARI BAWAH KEATAS
Anda juga dapat membuat variasi marquee agar marquee bergerak dari bawah keatas,maka kita perlu menambahkan kode
direction="up".
Kode marque bergerak dari bawah keatas:
<marquee direction="up">GANTI DENGAN TEKS YANG ANDA SUKA</marquee>
Maka hasilnya adalah sebagai berikut ini:
CARA MENGKOMBINASIKAN EFEK MARQUEE
Sebenarnya efek marquee bisa kita kombinasikan sendiri dan bisa banyak sekali.Caranya ialah dengan menggabungkan kode efek marquee yang sudah saya berikan diatas.Jadi susunan kodenya adalah:
<marquee(spasi)kode efek1(spasi)kode efek2>GANTI DENGAN TEKS YANG ANDA SUKA</marquee>
Sebagai contoh,saya akan membuat marquee dari kiri ke kanan dengan speed 15.
Kode agar marque bergerak dari kiri ke kanan adalah
direction="right" dan kode marquee dengan speed 15 adalah
scrollamount="15".
Maka jika digabungkan kodenya akan seperti ini:
<marquee direction="right" scrollamount="15">GANTI DENGAN TEKS YANG ANDA SUKA</marquee>
Maka hasilnya akan sebagai berikut ini:
Demikianlah cara membuat teks berjalan (marquee) berikut contoh-contohnya dan cara mengkombinasikannya.
Jika anda blogging menggunakan blogger,maka anda dapat memasang marquee tersebut sesuai dengan selera anda,caranya adalah:
1.Pertama silahkan anda login ke www.blogger.com.
2.Dihalaman
dashboard silahkan anda klik
tata letak >
Add gadget >
HTML & Java script.
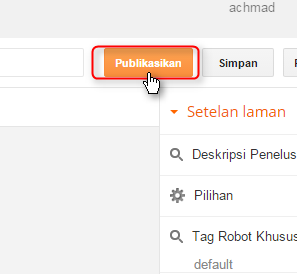
3.Silahkan anda masukkan kode marquee lalu klik
save.
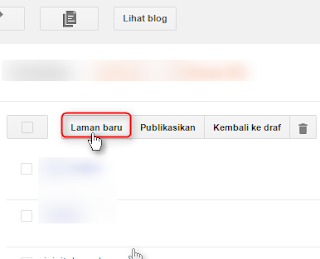
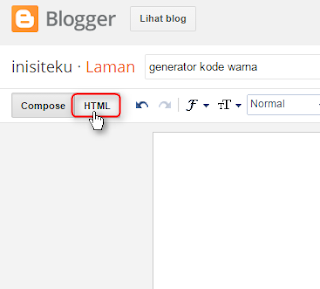
Anda juga dapat menyisipkan marquee di posting blogger pada mode HTML (bukan compose).
Semoga bermanfaat dan terimakasih telah berkunjung.
Assalamualaikum.