Assalamualaikum.
Beberapa saat yang lalu saya sudah share cara membuat widget popular post warna-warni di bagian sidebar blog.Di tutorial kali ini saya akan share cara membuat popular post warna-warni dengan style yang berbeda,caranya sama namun kode nya saja yang agak sedikit berbeda dan cara ini pun berlaku bagi anda yang menggunakan template default simple blogger baru maupun template blogger lama.
Berikut cara membuat popular post dengan background warna-warni v.2 .
A.Langkah pertama.
Langkah pertama adalah menambahkan widget popular post di bagian sidebar blog,caranya adalah sebagai berikut.
1.Silahkan anda login ke www.blogger.com.
2.Setelah anda berhasil masuk ke halaman dashboard,silahkan klik nama blog yang akan anda pasangi popular post (apabila blog anda lebih dari 1).Contoh seperti gambar dibawah ini.
3.Di halaman berikutnya silahkan anda klik tata letak,seperti contoh gambar dibawah ini.
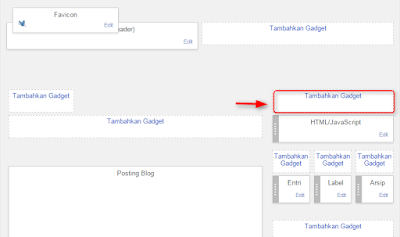
4.Di halaman pengaturan tata letak,Silahkan anda klik add gadget di bagian layout sidebar,seperti contoh gambar dibawah ini.
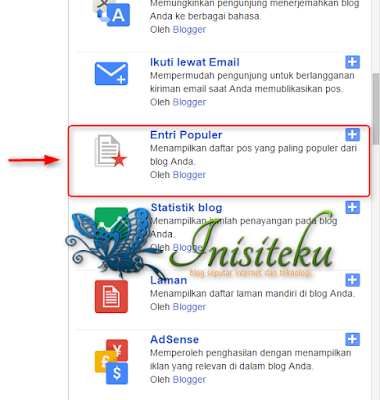
5.Nanti akan muncul tab baru berisi berbagai gadget yang bisa kita terapkan di blog,silahkan anda pilih atau klik entri populer,seperti contoh gambar dibawah ini.
6.Berikutnya,silahkan anda hilangkan cecklist atau tanda centang pada bagian tumbnail gambar dan cuplikan,lalu klik simpan.Contoh seperti gambar dibawah ini.
B.Langkah kedua.
Langkah kedua yaitu menambahkan kode css pada bagian template blog.Caranya adalah sebagai berikut.
1.Pertama,silahkan anda klik template,seperti contoh gambar dibawah ini.
2.Di halaman pengaturan template silahkan anda klik edit HTML,seperti contoh gambar dibawah ini.
3.Berikutnya anda akan melihat kode-kode yang membentuk struktur halaman blog anda,silahkan anda cari kode ]]></b:skin>,untuk memudahkan pencarian,silahkan anda gunakan CTRL+F (jika anda menggunakan komputer)
4.Berikutnya silahkan anda masukkan kode berikut ini tepat diatas kode ]]></b:skin> tadi.
/*Popular Post Color 2*/
.PopularPosts ul,.PopularPosts li,.PopularPosts li img,.PopularPosts li a,.PopularPosts li a img{margin:0 0;padding:0 0;list-style:none;border:none;background:none;outline:none}
.PopularPosts ul{margin:.5em 0;list-style:none;color:black;counter-reset:num}
.PopularPosts ul li{background-color:#eee;margin:0 0 0 0!important;padding:.5em 1.5em .5em .5em!important;counter-increment:num;position:relative}
.PopularPosts ul li a{color:#fff!important}
.PopularPosts ul li a:hover{color:#2c3e50!important}
.PopularPosts ul li:before,.PopularPosts ul li .item-title a,.PopularPosts ul li a{font-weight:bold;color:inherit;text-decoration:none}
.PopularPosts ul li:before{content:counter(num)!important;display:block;position:absolute;background-color:#333;color:#fff!important;width:22px;height:22px;line-height:22px;text-align:center;bottom:0;right:0;padding-right:0!important}
/* Color Style */
.PopularPosts ul li:nth-child(1){background-color:#f1c40f;}
.PopularPosts ul li:nth-child(2){background-color:#f39c12;}
.PopularPosts ul li:nth-child(3){background-color:#2ecc71;}
.PopularPosts ul li:nth-child(4){background-color:#27ae60;}
.PopularPosts ul li:nth-child(5){background-color:#e67e22;}
.PopularPosts ul li:nth-child(6){background-color:#d35400;}
.PopularPosts ul li:nth-child(7){background-color:#3498db;}
.PopularPosts ul li:nth-child(8){background-color:#2980b9;}
.PopularPosts ul li:nth-child(9){background-color:#ea6153;}
.PopularPosts ul li:nth-child(10){background-color:#c0392b;}
.PopularPosts .item-thumbnail{margin:0 0 0 0}
.PopularPosts .item-snippet{font-size:11px}
5.Berikutnya,silahkan anda klik simpan.
Terakhir,silahkan anda kunjungi blog yang anda miliki,lihatlah kini tampilan background dan style popular post di blog anda berubah menjadi warna-warni.
Bagaimana? Cukup menarik bukan?
Demikianlah cara membuat popular post warna-warni di blog,semoga bermanfaat dan terimakasih atas waktu anda untuk mebaca tutorial dari saya.
Assalamualaikum.









Berkomentarlah dengan kata-kata yang baik dan dilarang mencantumkan link berbau pornografi,iklan