Assalamualaikum.
Bagi anda yang sedang memodifikasi sebuah template blogger baik itu versi lama maupun versi baru tentunya anda juga menginginkan tampilan blog anda nampak berbeda dari yang biasanya agar terlihat tidak begitu membosankan bagi diri anda sendiri juga pengunjung.
Di tutorial ini saya akan share cara membuat label berwarna pada mode cloud (link label berbaris dari kiri ke kanan).Tujuannya agar terlihat lebih menarik dan tidak begitu memakan tempat di area sidebar blog.
Berikut cara membuat label cloud berwarna di blogger
1.Login seperti biasa ke blogger.com.
2.Berikutnya silahkan anda klik tata letak > add gadgetdibagian layout sidebar lalu anda pilih label.
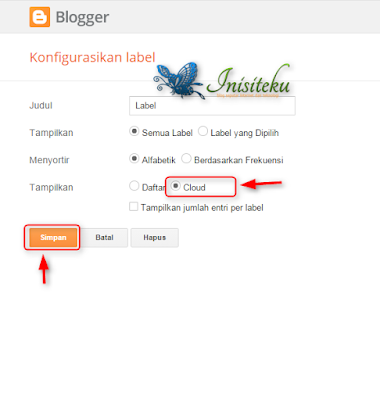
3.Nanti anda akan diberi 2 buah pilihan tampilan label yaitu daftar dan cloud.Karena kita akan membuat label cloud berwarna,maka silahkan anda pilih cloud lalu klik simpan,seperti contoh gambar dibawah ini.
4.Berikutnya silahkan anda klik template > edit html seperti biasa.
5.Di halaman pengeditan HTML,silahkan anda cari kode
]]></b:skin>
(untuk memudahkan pencarian silahkan gunakan tombol CTRL+F jika anda menggunakan laptop atau komputer).
6.Berikutnya,letakkan kode CSS berikut ini diatas kode ]]></b:skin>
/* Label Warna ----------------------------------------------- */
#Label1 .cloud-label-widget-content{text-align:center;font-weight:700;padding:5px 0}
#Label1 .cloud-label-widget-content span{display:inline-table;line-height:1.2}
#Label1 .cloud-label-widget-content span a{padding:4px 5px;color:#fff}
#Label1 .label-size{margin:4px 0}
#Label1 .label-size span{background:#007abe;padding:4px 5px;color:#fff}
#Label1 .label-size-1 a{background:#64A071;font-size:15px}
#Label1 .label-size-2 a{background:#5cc9cd;font-size:15px}
#Label1 .label-size-3 a{background:#e24f4f;font-size:15px}
#Label1 .label-size-4 a{background:#f568dc;font-size:15px}
#Label1 .label-size-5 a{background:#38a3ee;font-size:15px}
#Label1 .cloud-label-widget-content span a:hover{background:#007abe}
keterangan:
Teks yang saya beri warna merah adalah kode untuk warna,anda dapat menggantinya sesuai selera anda,untuk mencari kode warna silahkan klik disini.
7.Jika sudah,silahkan anda klik save atau simpan.
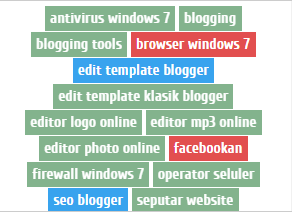
Silahkan anda kunjungi blog anda,maka label di blog anda akan terlihat berwarna-warni dan lebih menarik.
Bagaimana? cukup mudah bukan?
Demikianlah cara membuat label\



2 komentar
thankss infonya sudah dipraktekan dan berhasil :)
Alhamdulillah,thanks atas kunjungannya
Berkomentarlah dengan kata-kata yang baik dan dilarang mencantumkan link berbau pornografi,iklan