 Assalamualaikum.
Assalamualaikum.Recent post adalah sebuah widget artikel terbaru atau posting yang baru diterbitkan di suatu blog,untuk itu keberadaan recent post ini juga dinilai penting.Kenapa? Agar posting yang baru saja terbitkan tersebut mendapat traffic pengunjung yang cukup baik dan tidak kalah dengan artikel atau posting yang lama.
Recent post ini biasanya di letakkan di bagian sidebar blog dengan bentuk mirip popular post,namun ada juga recent post yang dibuat dibagian croscoll (antara header dan posting) dan ada juga recent post yang diletakkan dibagian atas header blog yang bentuknya mirip headline dengan teks/link yang
bergerak.
Bagaimana cara membuat recent post di sidebar blogger?
Karena judul dari tutorial ini adalah cara membuat recent post di sidebar blogger,maka mohon maaf disini saya akan share cara membuat recent post di bagian sidebar blogger saja.
CARA MEMBUAT RECENT POST DI SIDEBAR BLOGGER
1.Pertama-tama silahkan anda login ke blogger.com.
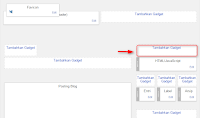
2.Berikutnya silahkan anda klik tata letak,seperti contoh gambar dibawah ini.
3.Berikutnya silahkan anda klik add gadget pada bagian layout sidebar,seperti contoh gambar dibawah ini.
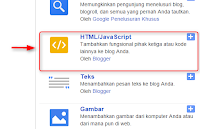
4.Berikutnya silahkan anda pilih HTML/Javascript seperti contoh gambar dibawah ini.
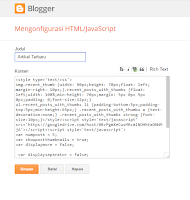
5.Berikutnya silahkan anda masukkan kata artikel terbaru atau terserah anda (pada bagian kolom judul),lalu masukkan kode berikut pada bagian konten.
<style type='text/css'>
img.recent_thumb {width: 90px;height: 70px;float: left;
margin-right: 10px;}.recent_posts_with_thumbs {float: left;width: 100%;min-height: 70px;margin: 5px 0px 5px 0px;padding: 0;font-size:12px;}
ul.recent_posts_with_thumbs li {padding-bottom:5px;padding-top:5px;min-height:65px;} .recent_posts_with_thumbs a {text-decoration:none;} .recent_posts_with_thumbs strong {font-size:10px;}</style><script style='text/javascript' src='https://googledrive.com/host/0BzPgmXeCwsMRcmlNOHhtaDNNMjA'></script><script style='text/javascript'>
var numposts = 5;
var showpostthumbnails = true;
var displaymore = false;
var displayseparator = false;
var showcommentnum = false;
var showpostdate = false;
var showpostsummary = true;
var numchars = 50;</script>
<script src='/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentpostswiththumbs'></script>
<hr/>
Sehingga hasilnya akan seperti contoh gambar dibawah ini.
6.Jika sudah? berikutnya silahkan anda klik simpan.
Silahkan anda kunjungi blog anda maka widget recent post akan muncul di bagian sidebar blog anda,
Demikianlah cara membuat widget recent post di sidebar blogger,smoga bermanfaat dan terimakasih atas kunjungan anda.
Assalamualaikum.





Berkomentarlah dengan kata-kata yang baik dan dilarang mencantumkan link berbau pornografi,iklan