Assalamualaikum.
Link diberdayakan oleh blogger (powered by blogger) atau link atribusi biasanya terletak dibagian footer blog,banyak pengguna blogger yang membiarkan link ini tetap berada di blog,namun banyak pula sebagian pengguna blogger yang menghilangkan link tersebut dengan tujuan tertentu.
Bagi anda yang ingin menghilangkan link tersebut,maka di tutorial kali ini saya akan share caranya.
Ditutorial ini saya akan memberikan 3 opsi cara yang dapat anda pilih salah satu,baiklah berikut cara menghilangkan link diberdayakan oleh blogger.
A.CARA PERTAMA
Cara pertama adalah dengan cara menghapus link diberdayakan oleh blogger pada bagian tata letak tanpa menghilangkan kode pada bagian template blog.
1.Silahkan anda login terlebih dahulu ke blogger.com.
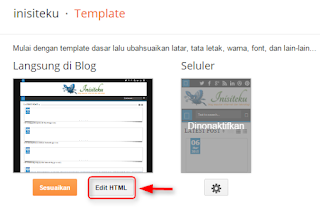
2.Jika sudah? Di halaman dashboard blogger silahkan anda klik Template > Edit HTML.
3.Berikutnya silahkan anda cari kode berikut ini:
<b:widget id='Attribution1' locked='true' title='' type='Attribution' visible='true'>
Silahkan anda ganti kata perintah true yang sudah saya beri warna merah dengan kata false,sehingga hasilnya akan menjadi seperti kode berikut ini.
<b:widget id='Attribution1' locked='false' title='' type='Attribution' visible='true'>
4.Jika sudah? berikutnya anda klik simpan untuk menyimpan perubahan.
5.Berikutnya silahkan anda klik Tata Letak.
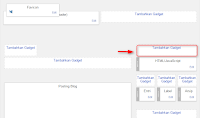
6.Berikutnya anda klik edit pada bagian layout footer,seperti contoh gambar dibawah ini:
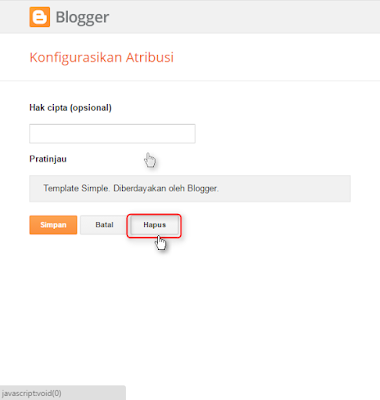
7.Berikutnya akan muncul tab kecil baru,silahkan anda klik hapus,seperti contoh gambar dibawah ini.
8.Sekarang link tulisan diberdayakan oleh blogger sudah menghilang dari blog anda.
B.CARA KEDUA
Cara kedua adalah menghapus link diberdayakan oleh blogger secara permanen yaitu dengan cara menghapusnya melalui template.
1.Pada halaman dashboard blogger,silahkan anda klik Template > Edit HTML.
2.Berikutnya silahkan anda cari kode seperti berikut ini.
<b:widget id='Attribution1' locked='false' title='' type='Attribution' visible='true'>
<b:includable id='main'>
<b:if cond='data:feedbackSurveyLink'>
<div class='mobile-survey-link' style='text-align: center;'>
<data:feedbackSurveyLink/>
</div>
</b:if>
<div class='widget-content' style='text-align: center;'>
<b:if cond='data:attribution != ""'>
<data:attribution/>
</b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
3.Berikutnya silahkan anda hapus semua kode tersebut.
4.Jika sudah? berikutnya anda klik simpan untuk menyimpan perubahan.
5.Sekarang link tulisan diberdayakan oleh blogger sudah menghilang dari blog anda.
C.CARA KETIGA
Cara ketiga adalah dengan cara menyembunyikan link diberdayakan oleh blogger tanpa menghapus kode pada bagian template,ada namun tersembunyi.
1.Pada halaman dashboard blogger,silahkan anda klik Template > Edit HTML.
2.Berikutnya silahkan anda cari kode:
]]></b:skin>
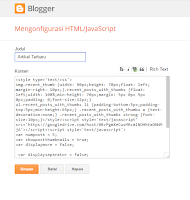
3.Jika sudah? Silahkan anda copy kode dibawah ini:
#Attribution1 {height:0px;visibility:hidden;display:none}
4.Silahkan paste kode yang saya berikan diatas kode ]]></b:skin>.
5.Berikutnya silahkan anda klik simpan untuk menyimpan perubahan.
Demikianlah cara menghilangkan link tulisan diberdayakan oleh blogger pada blog berplatform blogger.com,namun perlu anda perhatikan bahwa lebih baik anda membiarkan link diberdayakan oleh blogger tersebut tetap ada sebagai wujud terimakasih kepada blogger.com.Pilihan saya serahkan kepada anda.
Terimakasih telah berkunjung dan semoga bermanfaat.
Assalamualaikum.