Assalamulaikum.
Bagi anda yang sedang memodifikasi template blog,tentunya anda juga memikirkan style font apa saja yang akan anda gunakan untuk blog anda.Anda dapat mengganti style font yang anda sukai dengan cara masuk ke menu perancang template yang telah disediakan oleh pihak blogger.com maupun masuk pada menu edit HTML template.
Namun bagi anda yang kurang puas dengan style font yang telah disediakan oleh blogger.com,maka sebaiknya anda memasang font dari luar blogger.com.Adapun layanan penyedia font yang paling sering dipakai para pendesain template baik amatir seperti saya maupun yang sudah mahir adalah layanan google font,dimana google font memiliki banyak sekali jenis font yang dapat dipakai untuk keperluan blogging atau web.
Bagi anda yang belum memahami bahkan belum tau tentang cara memasang dan menggunakan google font ini,maka dikesempatan kali ini saya akan share tutorialnya yang semoga mudah anda fahami.
CARA MENDAPATKAN KODE GOOGLE FONT
Pertama-tama yang anda harus lakukan adalah mendapatan kode font yang anda sukai di situs google font uttuk berikutnya dipasang kedalam template blog anda.
Caranya adalah sebagai berikut ini:
1.Silahkan anda kunjungi situs google font
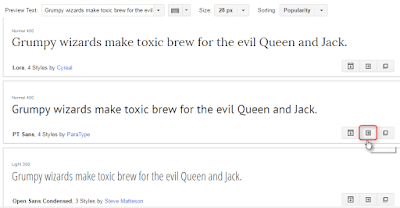
2.Berikutnya silahkan anda cari font yang anda sukai,lalu pilih quick use,seperti contoh gambar dibawah ini.
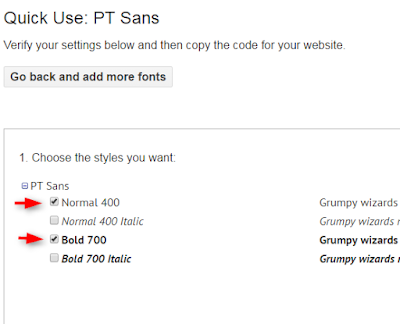
3.Berikutnya,silahkan anda pilih style font sesuai dengan kebutuhan anda,caranya yaitu dengan memberi tanda ceck (centang) pada kolom ceck yang telah disediakan.
Seperti contoh gambar dibawah ini.
Perhatian:
Perlu anda ingat bahwa semakin banyak style font yang anda gunakan maka semakin berat pula loadingnya,
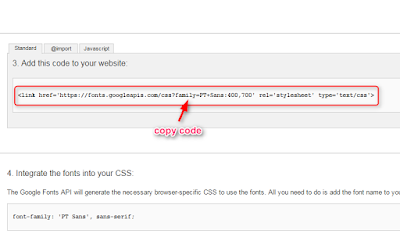
4.Jika sudah? Berikutnya anda geser kursor ke halaman bawah,nanti anda akan melihat kode dari font tersebut,berikutnya anda copy kode tersebut,seperti contoh gambar dibawah ini.
CARA MEMASANG KODE GOOGLE FONT DI TEMPLATE BLOGGER
Jika anda sudah berhasil mendapatkan kode di google font,maka langkah berikutnya adalah memasang kode tersebut didalam template blogger.
Caranya adalah sebagai berikut ini:
1.Pertama-tama silahkan anda login ke blogger.com.
2.Di halaman dashboard blogger,silahkan anda klik template > Edit HTML.
3.Berikutnya silahkan anda paste kode font yang anda dapatkan dari google font diatas kode <head> pada template blog anda.
4.Jangan lupa menambahkan tag penutup "/" (tanpa tanda kutip),pada kode yang anda paste tersebut.
Misalnya,kode yang anda dapat dari google font adalah sebagai berikut:
fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'>
Silahkan anda beri tag penutup "/" pada bagian akhir kode,sehingga hasilnya akan seperti contoh berikut ini : (perhatikan teks yang berwarna merah)
fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'/>
5.Berikutnya silahkan anda klik simpan untuk menyimpan perubahan.
CARA MENGGUNAKAN GOOGLE FONT
Jika anda sudah berhasil memasang kode google font pada template,berikutnya adalah menggunakan font tersebut didalam css style template blog anda.
Caranya adalah sebagai berikut ini:
1.Pertama-tama silahkan anda login ke blogger.com.
2.Di halaman dashboard blogger,silahkan anda klik template > Edit HTML.
3.Misalnya anda ingin mengubah font pada bagian header dengan font yang anda gunakan dari google font yaitu "PT Sans".
Maka silahkan anda cari kode :
#header h1{
margin:5px 5px 0;
padding:15px 20px .25em;
font: $(header.font);
color: $(header.text.color);
text-shadow: $(header.shadow.offset.left) $(header.shadow.offset.top) $(header.shadow.spread) rgba(0, 0, 0, .2);
}
Coba anda perhatikan kode diatas yang saya beri warna merah,silahkan anda ganti jenis font tersebut dengan jenis google font yang anda gunakan,sehingga hasilnya seperti berikut ini:
#header h1{
margin:5px 5px 0;
padding:15px 20px .25em;
font: PT Sans;
color: $(header.text.color);
text-shadow: $(header.shadow.offset.left) $(header.shadow.offset.top) $(header.shadow.spread) rgba(0, 0, 0, .2);
}
4.Jika sudah? silahkan anda klik simpan untuk menyimpan perubahan.
Demikianlah cara memasang dan menggunakan google font di blogger.Namun,perlu anda ingat bahwa tutorial diatas hanyalah tutorial secara garis besarnya saja,karena sebenarnya anda dapat melakukan berbagai variasi font yang style yang berbeda-beda dan anda dapat mengganti semua font yang ada didalam template blog.Bukan hanya di bagian header saja,namun dapat anda aplikasikan juga pada bagian sidebar,link,posting,bahkan anda dapat mengganti keseluruhan font di blog dengan google font.
Semoga bermanfaat dan terimakasih telah berkunjung.
Assalaamualaikum.





Berkomentarlah dengan kata-kata yang baik dan dilarang mencantumkan link berbau pornografi,iklan