Assalamualaikum.
Untuk membuat blog lebih menarik tentunya kita juga memerlukan icon-icon gambar kecil yang dapat dipasang di blog.Jika dulu kita hanya dapat memasang icon gambar dengan URL file gambar online,maka disaat ini kita dapat memasang icon dengan bantuan font awesome icon,sehingga loading blog tidak terlalu berat.
Untuk pemasangan font awesome icon di blog tidaklah sulit,karena caranya sama dengan halnya kita memasang jquery dan bootstrap yaitu memasang pemanggil font awesome diatas kode </head> dan menyisipkan kode font pada bagian html teks atau link yang kita sukai.
Bagi anda yang belum mengetahui caranya,maka dikesempatan kali ini saya akan share caranya.
CARA MEMASANG FONT AWESOME ICON DI BLOG
1.Pertama-tama silahkan anda login ke blogger.com.
2.Berikutnya silahkan anda klikTemplate > Edit HTML.
3.Berikutnya silahkan anda cari kode </head>.
4.Berikutnya silahkan anda masukkan kode berikut diatas kode </head>.
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css' rel='stylesheet'/>5.Berikutnya silahkan anda buka tab baru pada browser,lalu kunjungi situs fortawesome.github.io/Font-Awesome/icons
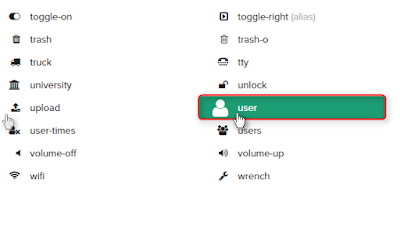
6.Nanti anda akan melihat banyak sekali icon,silahkan anda klik icon yang anda sukai,seperti contoh gambar dibawah ini.
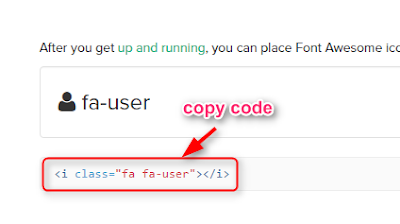
7.Berikutnya anda akan dibawa ke halaman baru,anda akan melihat kode dari icon yang anda klik tadi,silahkan anda copy kode tersebut,seperti contoh gambar dibawah ini.
8.Berikutnya adalah menyisipkan kode tersebut kedalam HTML link atau teks didalam template blogger,misalnya saya akan membuat link di bagian navigasi dropdown,maka kode standard untuk penulisan link adalah sebagai berikut ini.
<a href='URL LINK'> TEKS LINK </a>Untuk menyisipkan font awesome icon,silahkan anda masukkan kode font awesome yang sudah anda copy setelah kode <a href='URL LINK'>,sehingga hasilnya adalah sebagai berikut.
<a href='URL LINK'><i class='fa fa-user'></li> TEKS LINK </a>
9.Berikutnya silahkan anda klik simpan untuk menyimpan perubahan.Silahkan anda kunjungi blog anda untuk melihat hasilnya,sebenarnya banyak efek untuk font awesome icon ini,namun disini saya hanya share cara pemasangannya saja sebagai dasar.
Demikianlah cara memasang font awsome icon di blog.
Semoga bermanfaat dan terimkasih atas kunjungan anda.
Assalamualaikum.




Berkomentarlah dengan kata-kata yang baik dan dilarang mencantumkan link berbau pornografi,iklan