Assalamualaikum.
Footer atau kaki pada blog biasanya terletak pada bagian bawah blog,dimana footer ini mempunyai fungsi yang hampir sama dengan sidebar yaitu kita dapat menempatkan beberapa widget menarik di blog,hanya bedanya footer berada di bagian bawah blog.
Jika anda menggunakan template default dari blogger yang sekarang ini maka anda akan dengan mudah membuat footer dengan jumlah lebih dari 1 dengan cara masuk ke perancang template.Namun bagi anda yang sedang memodifikasi sebuah template dari sumber diluar blogger maka anda akan sedikit mengalami kesulitan karena anda hanya bisa mengeditnya di pengaturan edit HTML.
Untuk itu di tutorial kali ini saya akan share cara membuat footer 3 kolom dengan cara mengedit template di mode edit HTML.
Berikut cara membuat footer 3 kolom di blogger.
1.Pertama-tama silahkan anda login ke blogger.com.
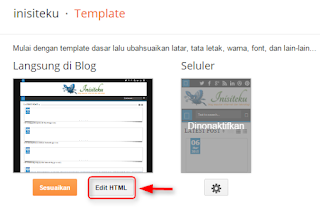
2.Berikutnya klik Template > Edit HTML.
3.Silahkan anda cari kode ]]></b:skin> menggunakan CTRL+F (apabila anda menggunakan komputer)
4.Silahkan masukkan kode CSS berikut ini tepat diatasnya.
#footer-column-container { clear:both; } .footer-column { padding: 10px; }
5.Berikutnya silahkan anda cari kode HTML <div id='footer-wrapper'>.6.Berikutnya silahkan anda masukkan kode berikut ini tepat diatasnya.
<div id='footer-column-container'> <div id='footer2' style='width: 30%; float: left; margin:0; text-align: left;'> <b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/> </div> <div id='footer3' style='width: 40%; float: left; margin:0; text-align: left;'> <b:section class='footer-column' id='col2' preferred='yes' style='float:left;'/> </div> <div id='footer4' style='width: 30%; float: right; margin:0; text-align: left;'> <b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/> </div> <div style='clear:both;'/> <div style='clear:both;'/> </div>7.Terakhir,silahkan anda klik save atau simpan untuk menyimpan perubahan.
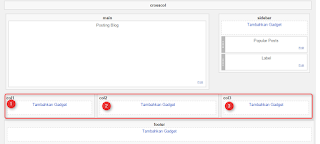
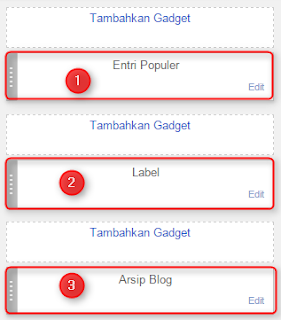
Silahkan anda klik tata letak,maka di layout blog anda akan muncul 3 buah kolom baru pada nagian footer,silahkan anda isi kolom tersebut dengan widget menarik yang anda inginkan.
Demikianlah cara membuat footer 3 kolom di blogger,semoga mudah difahami.
Semoga bermanfaat dan terimakasih telah berkunjung.
Assalamualaikum.