Assalamualaikum.
Related post atau artikel terkait berfungsi untuk memberikan informasi kepada pembaca mengenai konten apa saja yang terkait dengan apa yang ia baca.Related post atau artikel terkait biasanya diletakkan dibawah post footer (dibawah posting blog).
Beberapa saat yang lalu saya sudah share cara membuat related post sederhana di blog,di kesempatan kali ini saya akan share cara membuat related post dengan menggunakan thumbnail.
Perbedaannya yaitu related post sederhana hanya berupa baris link di area post footer,sedangkan related post dengan thumbnail menggunakan gambar thumbnail yang diambil dari gambar konten post.
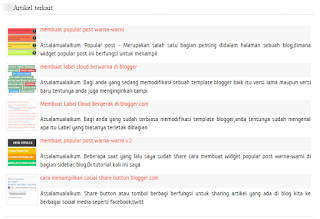
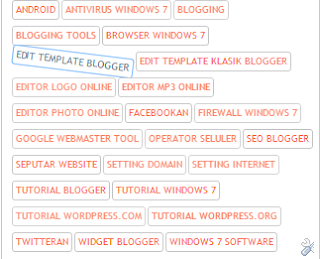
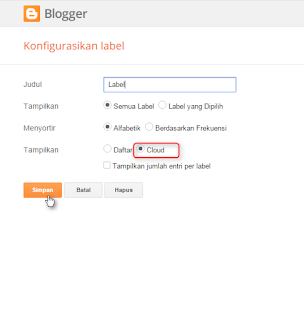
Contoh tampilannnya seperti contoh gambar dibawah ini.
Sudah tidak sabar lagi untuk membuatnya? berikut caranya.
1.Pertama-tama silahkan anda login terlebih dahulu ke blogger.com.
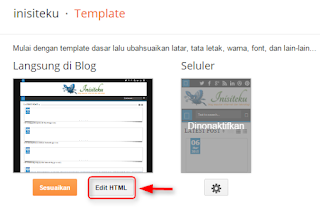
2.Di halaman dashboard silahkan anda klik Template > Edit HTML.
3.Berikutnya anda cari kode ]]></b:skin> (untuk mempermudah pencarian silahkan anda gunakan CTRL+F jika anda menggunakan komputer),lalu masukkan kode CSS berikut ini diatas kode tersebut.
/* RELATED POST THUMBNAIL
----------------------------------------------- */
#related_posts{padding:5px;overflow:hidden;display:inline}
#related_posts h4{padding:5px;font-size:14px;text-align:left;border-bottom:1px dotted #ccc}
ul#relpost_img_sum{margin:0;padding:0;text-align:justify;display:inline}
ul#relpost_img_sum li{list-style:none;padding:5px;margin:0;width:auto;float:left;display:inline}
ul#relpost_img_sum li a{display:block}
ul#relpost_img_sum li img{float:left;width:60px;height:60px;margin-right:5px;padding:2px;background-color:transparent;border:1px solid #eee}
ul#relpost_img_sum li a.relinkjdulx{display:block;height:30px;overflow:hidden;margin-bottom:3px;background-image:none;font-weight:400;text-decoration:none;background:#F7F7F7}
4.Berikutnya anda cari kode </head>,lalu masukkan script berikut ini diatas kode tersebut.
<script type='text/javascript'>
//<![CDATA[
/*
Related Post with Thumbnail & Summary 1.0 (http://www.ublogger.net)
*/
var relnojudul = 0;
var numpost = 5;
var numchars = 155;
var reljudul=new Array();var relurls=new Array();var relcuplikan=new Array();var relgambar=new Array();function saringtags(g,h){var e=g.split("<");for(var f=0;f<e.length;f++){if(e[f].indexOf(">")!=-1){e[f]=e[f].substring(e[f].indexOf(">")+1,e[f].length)}}e=e.join("");e=e.substring(0,h-1);return e}function relpostimgcuplik(h){for(var e=0;e<h.feed.entry.length;e++){var g=h.feed.entry[e];reljudul[relnojudul]=g.title.$t;postcontent="";if("content" in g){postcontent=g.content.$t}else{if("summary" in g){postcontent=g.summary.$t}}relcuplikan[relnojudul]=saringtags(postcontent,numchars);if("media$thumbnail" in g){postimg=g.media$thumbnail.url}else{postimg="http://1.bp.blogspot.com/-htG7vy9vIAA/Tp0KrMUdoWI/AAAAAAAABAU/e7XkFtErqsU/s1600/grey.GIF"}relgambar[relnojudul]=postimg;for(var f=0;f<g.link.length;f++){if(g.link[f].rel=="alternate"){relurls[relnojudul]=g.link[f].href;break}}relnojudul++}}function contains(a,e){for(var f=0;f<a.length;f++){if(a[f]==e){return true}}return false}function artikelterkait(){var v=new Array(0);var w=new Array(0);var x=new Array(0);var A=new Array(0);for(var u=0;u<relurls.length;u++){if(!contains(v,relurls[u])){v.length+=1;v[v.length-1]=relurls[u];w.length+=1;w[w.length-1]=reljudul[u];x.length+=1;x[x.length-1]=relcuplikan[u];A.length+=1;A[A.length-1]=relgambar[u]}}reljudul=w;relurls=v;relcuplikan=x;relgambar=A;for(var u=0;u<reljudul.length;u++){var B=Math.floor((reljudul.length-1)*Math.random());var i=reljudul[u];var s=relurls[u];var y=relcuplikan[u];var C=relgambar[u];reljudul[u]=reljudul[B];relurls[u]=relurls[B];relcuplikan[u]=relcuplikan[B];relgambar[u]=relgambar[B];reljudul[B]=i;relurls[B]=s;relcuplikan[B]=y;relgambar[B]=C}var r=0;var D=Math.floor((reljudul.length-1)*Math.random());var z=D;var q;var t=document.URL;while(r<numpost){if(relurls[D]!=t){q="<li class='news-title clearfix'>";q+="<a href='"+relurls[D]+"' rel='nofollow' target='_top' title='"+reljudul[D]+"'><div class='overlayb'></div><img src='"+relgambar[D]+"' /></a>";q+="<a class='relinkjdulx' href='"+relurls[D]+"' target='_top'>"+reljudul[D]+"</a>";q+="<span class='news-text'>"+relcuplikan[D]+"</span>";q+="</li>";document.write(q);r++;if(r==numpost){break}}if(D<reljudul.length-1){D++}else{D=0}if(D==z){break}}};
//]]>
</script>
5.Jika sudah? berikutnya anda copy kode berikut ini.
<div id='related_posts'> <h4> Related Post </h4> <b:loop values='data:post.labels' var='label'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=relpostimgcuplik&max-results=50"' type='text/javascript'/> </b:loop><ul id='relpost_img_sum'> <script type='text/javascript'>relatedpost();</script> </ul> </div>
Tambahan:
Untuk kata Related Post dapat anda ganti dengan kata Artikel Terkait atau sesuai dengan selera anda.
6.Silahkan anda paste kode tersebut dibawah kode <div class='post-footer-line post-footer-line-2'> atau kode <div class='post-footer-line post-footer-line-1'>.
Perhatian:
Biasanya kode <div class='post-footer-line post-footer-line-2'> dan <div class='post-footer-line post-footer-line-1'> ada dua,Silahkan anda fokuskan pada kode yang kedua.Didalam tahap ini anda harus hati-hati dan teliti serta sabar,karena jika salah meletakkan kode maka akan gagal.
Demikianlah cara memasang Related Post dengan thumbnail di blog,semoga bermanfaat.Jika anda mengalami kesulitan,silahkan bertanya di kolom komentar.
Terimakasih telah berkunjung.
Assalamualaikum. Selengkapnya ➢