Assalamualaikum.
Popular post - Merupakan salah satu bagian penting didalam halaman sebuah blog,dimana widget popular post ini berfungsi untuk menampilkan posting atau artikel yang sering didatangi dan dibaca oleh para pengunjung blog per-minggu,per-bulan,per-tahun,maupun untuk sepanjang masa.
Selain itu widget popular post sangat membantu bagi pemilik blog untuk mengevaluasi artikel dan kategori apa saja yang paling diminati pengunjung atau pembaca.Sehingga si pemilik blog dapat lebih mengembangkan konten yang dianggap paling banyak diminati tersebut.
Popular post juga dianggap dapat memperindah tampilan suatu blog apabila tampilan tersebut rapi dan unik.Untuk blogger.com (blogspot) sebenarnya telah memiliki widget popular post sendiri dengan tampilan yang lumayan rapi.Namun bagi anda yang menginginkan hal yang berbeda untuk tampilan popular post di blogger.com,sebaiknya anda menambah sedikit kode css di template blog anda.
Ditutorial ini saya akan membagikan satu cara agar widget popular post yang ada di blog menjadi lebih menarik,yaitu dengan membuat widget popular post dengan background warna-warni (tanpa tumbnail dan cuplikan).
Berikut cara membuat popular post dengan background warna-warni
A.Langkah pertama.
Langkah pertama adalah menambahkan widget popular post di bagian sidebar blog,caranya adalah sebagai berikut.
2.Setelah anda berhasil masuk ke halaman dashboard,silahkan klik nama blog yang akan anda pasangi popular post (apabila blog anda lebih dari 1).Contoh seperti gambar dibawah ini.
3.Di halaman berikutnya silahkan anda klik tata letak,seperti contoh gambar dibawah ini.
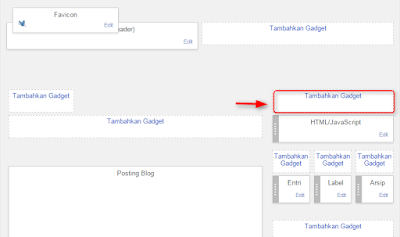
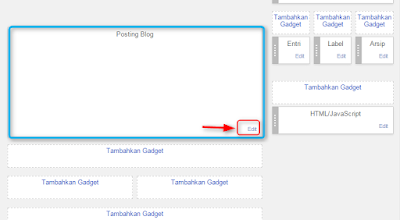
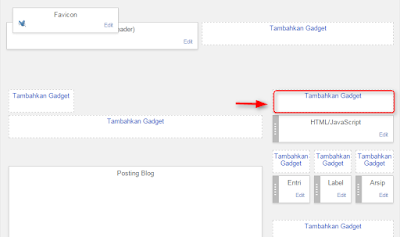
4.Di halaman pengaturan tata letak,Silahkan anda klik add gadget di bagian layout sidebar,seperti contoh gambar dibawah ini.
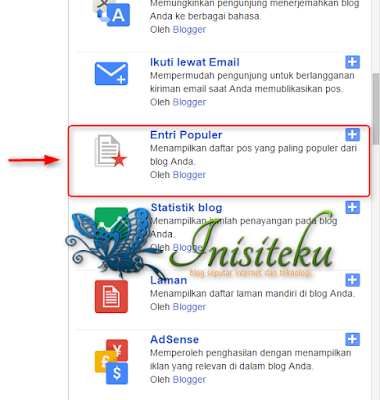
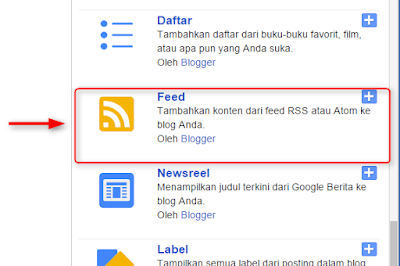
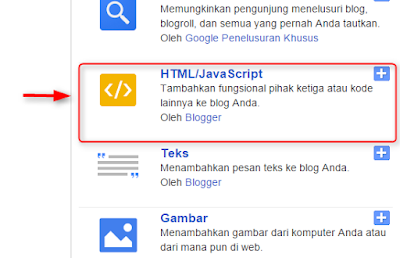
5.Nanti akan muncul tab baru berisi berbagai gadget yang bisa kita terapkan di blog,silahkan anda pilih atau klik entri populer,seperti contoh gambar dibawah ini.
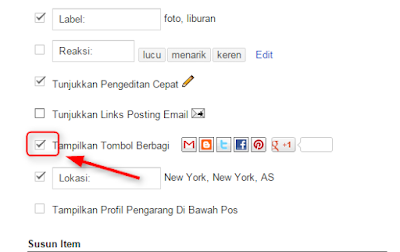
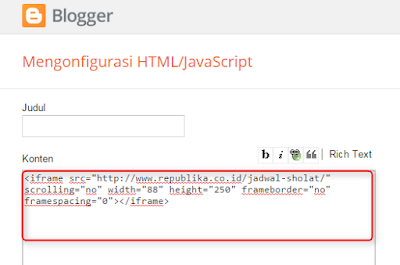
6.Berikutnya,silahkan anda hilangkan cecklist atau tanda centang pada bagian tumbnail gambar dan cuplikan,lalu klik simpan.Contoh seperti gambar dibawah ini.
B.Langkah kedua.
Langkah kedua yaitu menambahkan kode css pada bagian template blog.Caranya adalah sebagai berikut.
1.Pertama,silahkan anda klik template,seperti contoh gambar dibawah ini.
2.Di halaman pengaturan template silahkan anda klik edit HTML,seperti contoh gambar dibawah ini.
3.Berikutnya anda akan melihat kode-kode yang membentuk struktur halaman blog anda,silahkan anda cari kode
]]></b:skin>
Uuntuk memudahkan pencarian,silahkan anda gunakan CTRL+F (jika anda menggunakan komputer)
4.Berikutnya silahkan anda masukkan kode berikut ini tepat diatas kode >]]></b:skin> tadi.
#PopularPosts1 ul li a:hover {
color:#fff;
text-decoration:none
}
#PopularPosts1 ul li a {
-webkit-text-size-adjust:auto;
-webkit-text-stroke-width:0;
color:#333;
display:block;
font-family:Georgia,'Times New Roman',Times,serif;
font-size:13px;
font-style:normal;
font-variant:normal;
font-weight:400;
letter-spacing:normal;
line-height:18px;
margin:0 40px 0 0;
min-height:30px;
orphans:2;
padding:0;
text-align:-webkit-auto;
text-decoration:none!important;
text-indent:0;
text-transform:none;
white-space:normal;
widows:2;
word-spacing:0
}
#PopularPosts1 ul li .item-thumbnail {
float:left;
border:0;
margin-right:10px;
background:transparent;
padding:0;
width:51px;
height:51px
}
#PopularPosts1 ul li:first-child:after,#PopularPosts1 ul li:first-child + li:after,#PopularPosts1 ul li:first-child + li + li:after,#PopularPosts1 ul li:first-child + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after,#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after {
position:absolute;
top:10px;
right:5px;
border-radius:50%;
border:2px solid #ccc;
background:#353535;
-webkit-box-shadow:0 0 5px #000;
-moz-box-shadow:0 0 5px #000;
width:30px;
height:30px;
line-height:1em;
text-align:center;
font-size:28px;
color:#fff
}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li {
background:#DF01D7;
width:90%
}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li:after {
content:"8"
}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li {
background:#B041FF;
width:90%
}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li:after {
content:"9"
}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li +li +li {
background:#F52887;
width:90%
}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li + li + li + li:after {
content:"10"
}
#PopularPosts1 ul li:first-child + li + li + li + li +li {
background:#7ee3c7;
width:90%
}
#PopularPosts1 ul li:first-child + li + li + li + li + li:after {
content:"6"
}
#PopularPosts1 ul li:first-child + li + li + li + li + li +li {
background:#f6993d;
width:90%
}
#PopularPosts1 ul li:first-child + li + li + li + li + li + li:after {
content:"7"
}
#PopularPosts1 ul li:first-child + li + li + li + li {
background:#33c9f7;
width:90%
}
#PopularPosts1 ul li:first-child + li + li + li + li:after {
content:"5"
}
#PopularPosts1 ul li:first-child + li + li + li {
background:#c7f25f;
width:90%
}
#PopularPosts1 ul li:first-child + li + li + li:after {
content:"4"
}
#PopularPosts1 ul li:first-child + li + li {
background:#ffde4c;
width:90%
}
#PopularPosts1 ul li:first-child + li + li:after {
content:"3"
}
#PopularPosts1 ul li:first-child + li {
background:#ff764c;
width:90%
}
#PopularPosts1 ul li:first-child + li:after {
content:"2"
}
#PopularPosts1 ul li:first-child {
background:#ff4c54;
width:90%
}
#PopularPosts1 ul li:first-child:after {
content:"1"
}
#PopularPosts1 ul {
margin:0;
padding:0;
list-style-type:none
}
#PopularPosts1 ul li {
position:relative;
margin:6px 0;
border-radius:25px 0 25px 0;
border:2px solid #f7f7f7;
-webkit-box-shadow:3px 3px 3px #000;
-moz-box-shadow:3px 3px 3px #000;
padding:10px
}
5.Berikutnya,silahkan anda klik simpan.
Terakhir,silahkan anda kunjungi blog yang anda miliki,lihatlah kini tampilan background dan style popular post di blog anda berubah menjadi warna-warni.
Bagaimana? Cukup menarik bukan?
Demikianlah cara membuat popular post warna-warni di blog,semoga bermanfaat dan terimakasih atas waktu anda untuk mebaca tutorial dari saya.
Assalamualaikum.