Assalamualaikum.
Contact Form - Atau yang dikenal dengan istilah lainnya contat us.contact me,contact merupakan suatu konten penting yang digunakan jika kita ingin cepat diterima oleh google adsense.Selain itu contact form juga digunakan saat kita akan membuat konten privacy policy untuk blog.Dengan adanya contact form di blog yang kita miliki,maka blog kita akan terlihat lebih professional dan lebih serius,karena kita telah menyediakan fasilitas kontak untuk umum yang memudahkan orang lain menghubungi kita secara pribadi.
Bagi saya sendiri contact form ini digunakan untuk keperluan pendaftaran google adsense,dan hasilnya memang benar,saya cepat diterima oleh google adsense padahal blog ini waktu itu umurnya belum 1 bulan sebelum akhirnya saya dibaned oleh google adsense dengan alasan alamat rumah saya sama dengan akun adsense yang sudah di blokir.
Ya memang benar,saya pernah dibaned beberapa kali oleh google adsense,yang pertama saat saya klik iklan sendiri dan yang kedua saat saya membuat akun berbeda dengan alamat yang sama dan akhirnya ketahuan lalu dibaned lagi.
Bagi anda yang juga ingin sekali membuat dan memasang contact form di blog,maka di kesempatan kali ini saya akan share caranya.Ditutorial ini saya akan menulis dengan beberapa tahapan agar anda lebih memahaminya.
Berikut cara membuat dan memasang contact form di blog.
A.MEMBUAT CONTACT FORM
Langkah pertama adalah membuat contact form.Disini kita tidak perlu dipusingkan lagi dengan berbagai kode dan aplikasi untuk membuatnya karena saat ini sudah banyak sekali contact form yang disediakan secara online.Salah satu contact form yang menurut saya paling enak digunakan adalah dari situs 123contactform.com,karena ada fitur free dan kita dapat mengupgrade nya kapan saja.
Berikut cara membuat contact form gratis di 123contactform.com
2.Berikutnya anda klik sign up for free untuk pendaftaran,seperti contoh gambar dibawah ini.
3.Di halaman berikutnya silahkan anda klik basic free always,seperti contoh gambar dibawah ini.
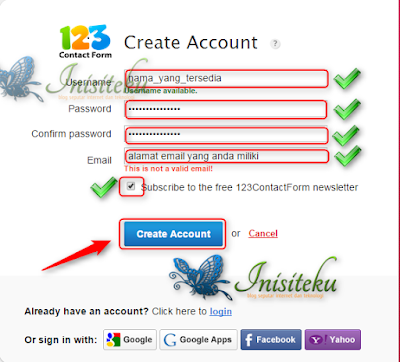
4.Di halaman berikutnya anda akan bertemu dengan form pendaftaran yang harus anda isi,silahkan isi username yang tersedia beserta password dan alamat email yang anda miliki lalu klik create account,seperti contoh gambar dibawah ini.
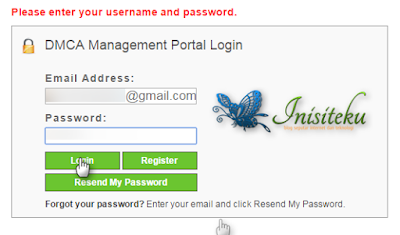
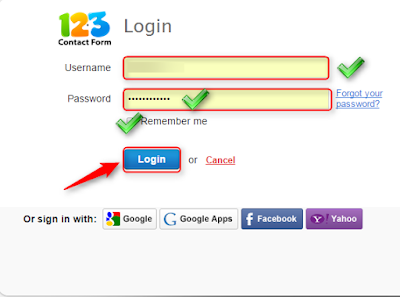
5.Jika anda sudah berhasil melakukan pendaftaran,berikutnya silahkan anda login dengan menggunakan akun yang baru anda buat,contoh seperti contoh gambar dibawah ini.
Untuk lebih mudahnya,silahkan anda
klik disini untuk login.
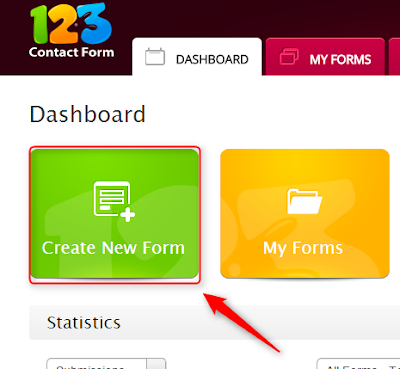
6.Setelah anda berhasil login,anda akan memasuki halaman dashboard akun anda,maka silahkan anda klik create new form,seperti contoh gambar dibawah ini.
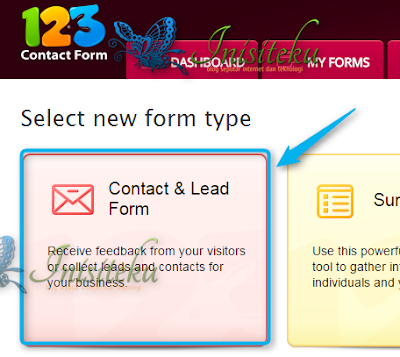
7.Di halaman berikutnya anda akan diminta untuk memilih tipe form,karena anda akan membuat contact form,maka silahkan anda klik contact and lead form,seperti contoh gambar dibawah ini.
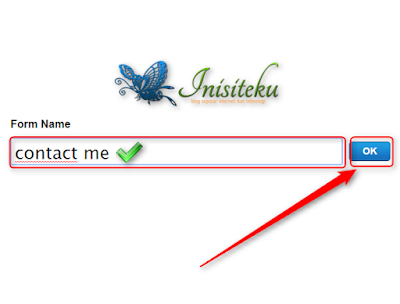
8.Di halaman berikutnya anda akan diminta untuk membuat nama contact form yang akan anda buat,silahkan anda isi dengan nama contact atau contact us atau contact me atau menurut selera anda sendiri,selanjutnya klik ok,seperti contoh gambar dibawah ini
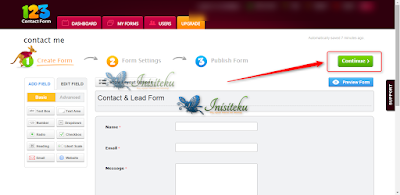
9.Di halaman berikutnya anda akan diminta untuk memodifikasi contact form yang akan anda buat,mulai dari mengedit style sampai dengan warna,silahkan modifikasi sesuai dengan keinginan anda.Jika siudah selesai memodifikasi,berikutnya klik continue.Jika anda tidak ingin memodifikasi,maka skip saja langkah ini dengan klik continue,contoh seperti gambar dibawah ini.
10.Di halaman berikutnya,anda akan diminta untuk memasukkan alamat email lain milik anda (jika ada dan ini tidak wajib),email ini digunakan untuk notifikasi apabila ada inbox masuk melalui contact form yang akan kita buat.Jika anda tidak ingin memasukkan email anda yang lain dan hanya ingin mendapatkan notifikasi via email yang anda gunakan saat mendaftar di 123contactform.com,maka skip saja langkah ini dengan klik continue,seperti contoh gambar dibawah ini.
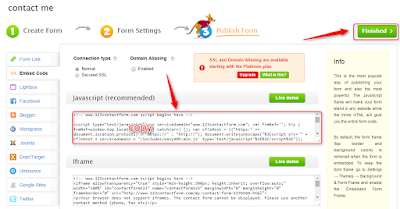
11.Di halaman berikutnya anda dipersilahkan untuk melihat atau preview contact form yang anda buat karena anda telah berhasil membuat contact form.dan disini anda juga dapat dipersilahkan untuk mengambil kode HTML contact form yang lelah kita buat untuk selanjutnya dipasang di blog anda.
Untuk mengambil kodenya,silahkan anda klik embed code,seperi contoh gambar dibawah ini.
12.Anda akan dihadapkan dengan 3 tipe kode yang berbeda yaitu javascript,iframe dan inline HTML,untuk tampilan contact form javascript dan iframe terlihat rapi namun sayangnya berat saat loading,sedangkan HTML kurang rapi namun ringan untuk masalah loading.
Silahkan anda pilih dan copy salah satu type kode yang anda inginkan dari 3 pilihan tersebut.
Jika sudah silahkan anda klik finished untuk mengaktifkan contact form.,seperti contoh gambar dibawah ini.
B.MEMASANG CONTACT FORM DI BLOG
Mendaftar dan membuat contact form sudah kita lakukan dan kita juga sudah mendapatkan kodenya.
Maka berikitnya adalah memasang contact form di blog.
Berikut cara memasang contact form di blog.
1.Pertama-tama yang anda harus lakukan adalah masuk ke halaman dashboard blog anda di
www.blogger.com dengan menggunakan akun blogger yang anda miliki.
2.Setelah masuk ke halaman dashboard,silahkan anda klik nama blog anda (apabila anda memiliki blog lebih dari 1).Contoh seperti gambar dibawah ini.
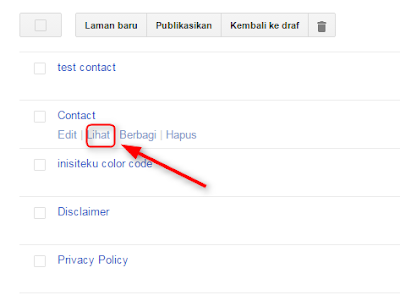
3.Berikutnya,silahkan anda klik laman,seperti contoh gambar dibawah ini.
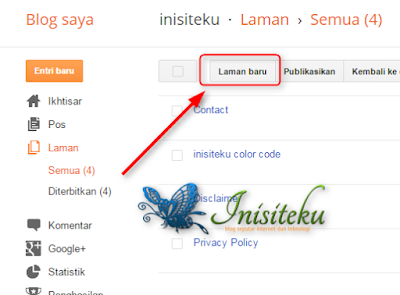
4.Selanjutnya silahkan anda buat halaman baru dengan klik laman baru,contoh seperti contoh gambar dibawah ini.
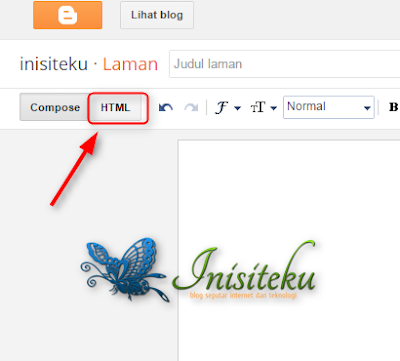
5.Di halaman input entri,silahkan anda pindah ke mode penulisan HTML seperti contoh gambar dibawah ini.
6.Untuk judul silahkan anda masukkan dengan kata contact atau contact us atau contact me atau sesuai yang anda inginkan.Berikutnya silahkan anda paste kode yang anda sebelumnya anda copy di 123contactform.com,contoh seperti gambar dibawah ini.
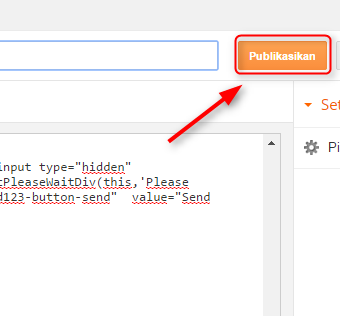
7.Berikutnya,silahkan anda klik publikasikan seperti contoh gambar dibawah ini.
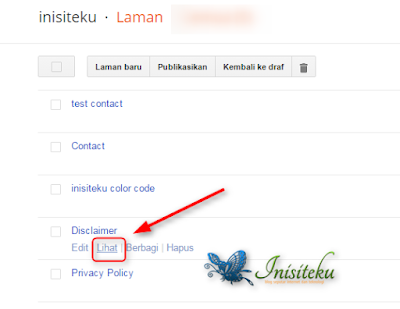
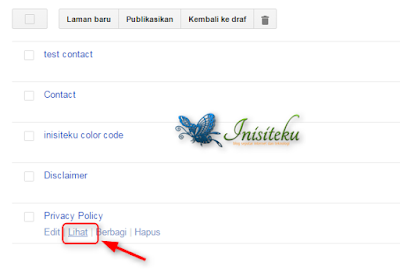
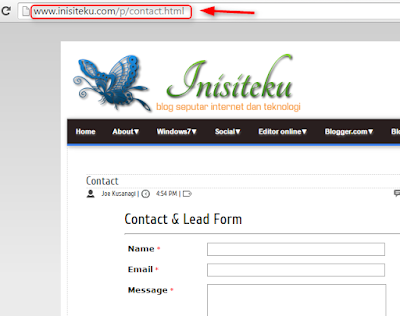
8.Silahkan anda klik lihat untuk melihathalaman contact form di blog anda,seperti contoh gambar dibawah ini.
9.Berikutnya anda copy URL halaman contact form di blog,seperti contoh gambar dibawah ini.
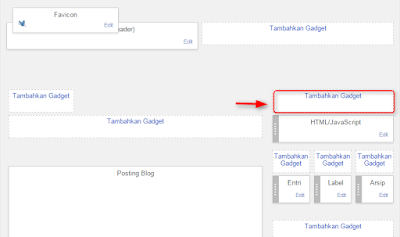
10.Terakhir silahkan paste URL tersebut melalui halaman tata letak,silahkan anda letakkan sesuai keinginan anda,apakah itu di bagian header,menu navigasi,sidebar,page mandiri,footer.Pilihan saya serahkan kepada anda sepenuhnya.
Demikianlah cara membuat dan memasang contact form di blog,semoga artikel tutorial ini bermanfaat dan membantu bagi anda yang memerlukannya.
Terimakasih telah berkunjung dan membaca posting artikel tutorial dari saya.
Assalamualaikum.